来源:黑桃K手游网 更新:2024-08-11 04:01:48
用手机看
大家好啊,今天我真是开心得不得了!你们知道吗,我在折腾我的小网页的时候,发现了一个超级好玩的小技巧!那就是用CSS让滚动条消失,但是页面还是可以滚动的!是不是听起来就很神奇?
首先呢,我得说,这个技巧其实超级简单。你只需要在你的CSS文件里加点小魔法就行了。比如说,你想让整个页面的滚动条消失,你就可以这样写:

css
body {
overflow: auto; /* 确保内容可以滚动 */
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE 和 Edge */
}
body::-webkit-scrollbar {
display: none; /* Chrome、Safari 和 Opera */
}
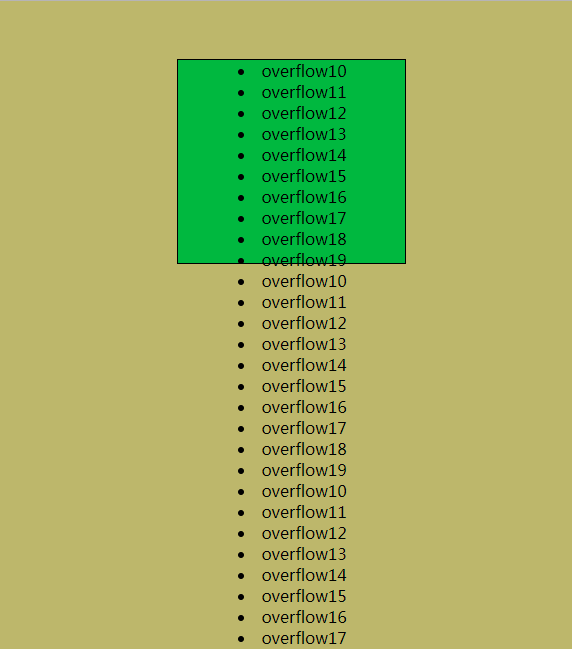
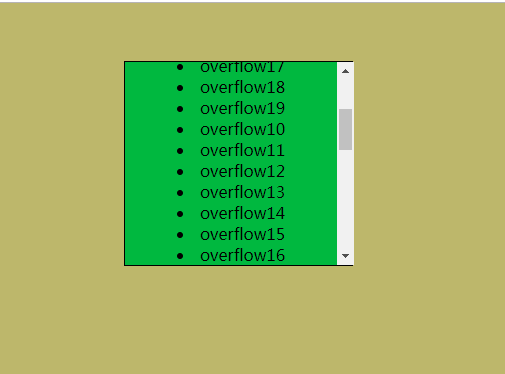
看,就这么几行代码,滚动条就神奇地不见了!但是,别担心,你的页面还是可以像以前一样滚来滚去的。

我试了试,真的超级有效!页面看起来干净利落,没有了那些碍眼的滚动条,感觉整个世界。