来源:黑桃K手游网 更新:2023-12-11 11:02:27
用手机看
CSS宽度是前端开发中经常遇到的问题之一。下面我将从三个方面为大家解答关于CSS宽度的疑惑。
一、什么是CSS宽度?
在CSS中,宽度(width)属性用于定义元素的宽度。它可以设置为一个具体的数值,也可以使用百分比来表示相对于父元素的宽度。通过调整宽度属性,我们可以控制元素在页面上所占据的水平空间。
二、如何设置CSS宽度?
1.使用具体数值:
当我们希望元素的宽度是固定的,不随父元素或其他因素而变化时,可以使用具体数值来定义宽度。例如,将元素的宽度设置为200px。
2.使用百分比:
百分比可以让元素相对于其父元素自适应调整大小。例如,将元素的宽度设置为50%,表示该元素的宽度是其父元素宽度的一半。
3.使用max-width和min-width:
max-width属性用于限制元素的最大宽度,当元素超过这个最大值时会自动调整大小。min-width属性用于限制元素的最小宽度,当元素小于这个最小值时同样会自动调整大小。
三、CSS宽度的注意事项

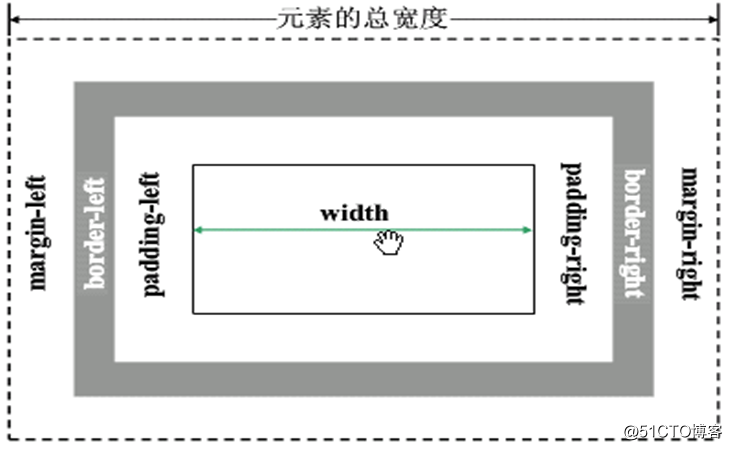
1.盒模型:
在计算CSS宽度时,需要考虑盒模型的影响。盒模型包括元素的内容区域、内边距、边框和外边距。设置元素的宽度时,应该明确是指定内容区域的宽度还是包含了内边距和边。