来源:黑桃K手游网 更新:2023-12-08 20:02:28
用手机看
Vue组件传值是Vue.js框架中重要的概念之一,它涉及到组件之间的数据传递和通信。在本文中,我将从三个方面对Vue组件传值进行评测对比。
1.父子组件传值:
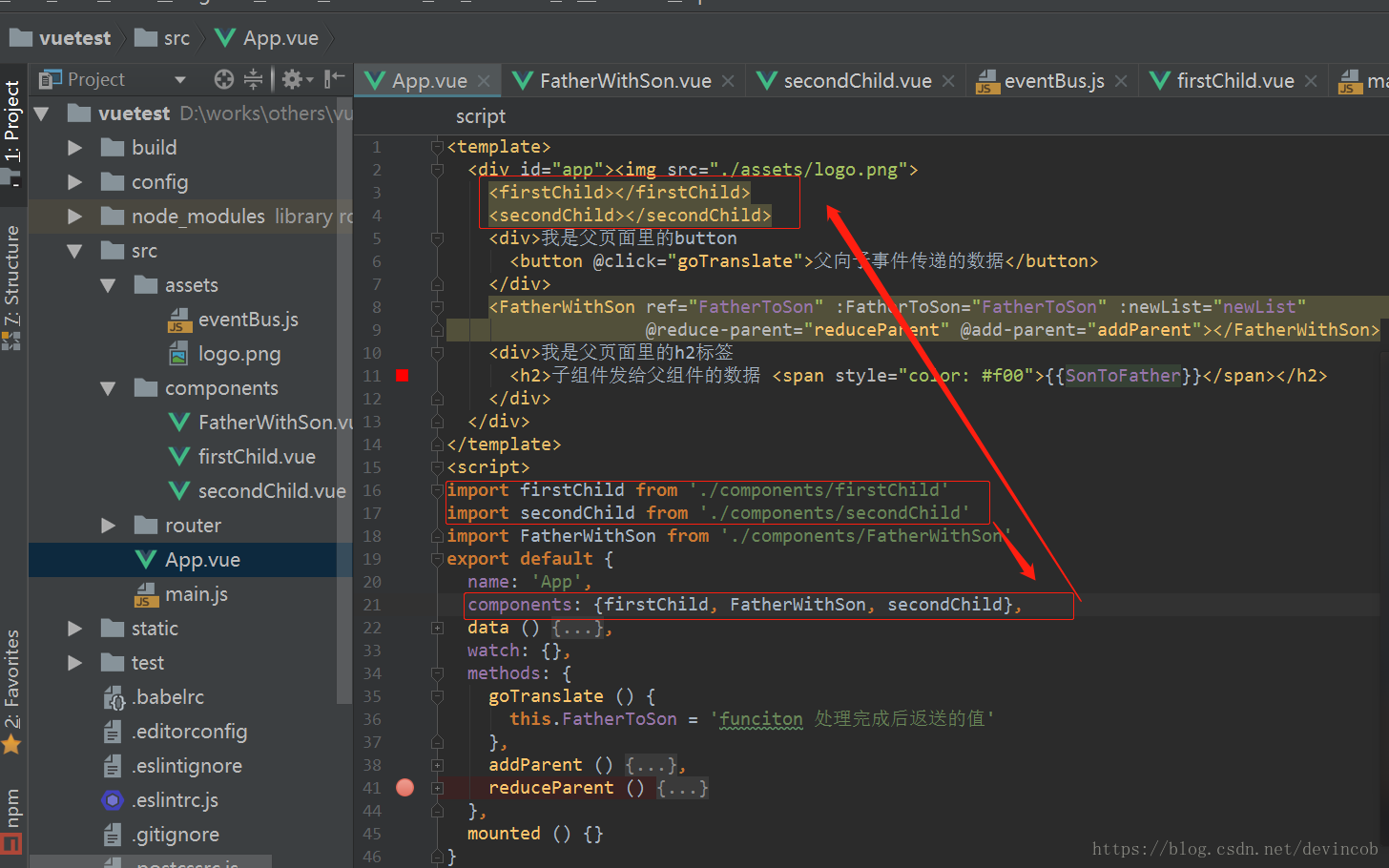
在Vue.js中,父子组件之间的数据传递是最常见的场景。通过props属性,父组件可以向子组件传递数据。这种方式简单直接,适用于父子组件之间的数据交互。例如,在一个电商网站中,父组件可以将商品信息传递给子组件进行展示。

2.兄弟组件传值:
兄弟组件之间的数据传递相对复杂一些。在Vue.js中,我们可以通过事件总线、Vuex状态管理等方式实现兄弟组件之间的通信。事件总线是一种简单的方式,通过创建一个全局的Vue实例来作为事件中心,兄弟组件可以通过该实例来触发和监听事件。而使用Vuex状态管理则更加灵活和强大,它提供了一个集中式的存储管理方案,兄弟组件可以通过Vuex来共享数据和状态。
3.跨层级组件传值:

有时候我们需要在不同层级的组件之间传递数据。Vue.js提供了一种便捷的方式来实现这一目标,即provide和inject。通过在父组件中通过provide提供数据,然后在子组件中通过inject来获取数据。这种方式非常灵活,适用于跨层级的组件通信。