来源:黑桃K手游网 更新:2023-09-07 05:01:21
用手机看
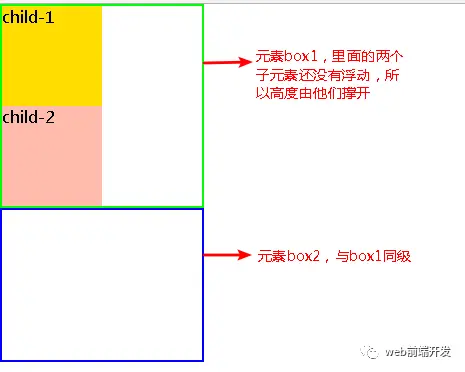
父元素没有高度
在网页布局中,我们经常会遇到一个问题:父元素没有设置明确的高度。这可能是由于各种原因造成的,比如父元素的内容是动态加载的,或者是使用了浮动、绝对定位等布局方式。无论是哪种情况,父元素没有设置高度会导致一些奇怪的布局问题。
当父元素没有设置明确的高度时,它的高度将会被子元素的高度所撑开。也就是说,父元素的高度将取决于子元素的高度。这就意味着,如果子元素很高,父元素也会跟着变高;如果子元素很矮,父元素也会相应变矮。
这种情况下,可能会出现一些意想不到的问题。比如,当我们给父元素设置背景色或边框时,并不能完全覆盖住所有子元素。这是因为父元素无法撑开到包含所有子元素的高度。

解决这个问题有很多方法,最常见的一种是使用清除浮动。通过给父元素添加`clearfix`类或者在父元素最后一个子元素后面添加一个空标签并设置`clear:both`样式,可以清除浮动并撑开父元素的高度。另外,还可以使用`overflow:hidden`或者`overflow:auto`来触发父元素的BFC(块级格式化上下文),从而使其能够正常显示。

除了清除浮动和触发BFC,我们还可以考虑使用flexbox布局或者grid布局来解决父元素没有高度的问题。