来源:小编 更新:2024-12-27 04:17:51
用手机看
你有没有想过,当你打开手机,滑动的那些安卓系统页面,背后其实隐藏着一段段神秘的代码呢?没错,就是那些看似普通,实则充满智慧的代码,它们让我们的手机变得如此智能。今天,就让我带你一探究竟,揭开安卓系统页面的代码之谜吧!

安卓系统,这个如今风靡全球的操作系统,其背后有着丰富的历史。早在2003年,谷歌就收购了安卓公司,并开始研发这款操作系统。而安卓系统页面的代码,正是从那时起,一步步演变而来的。

安卓系统页面代码主要由以下几个部分构成:
1. XML布局文件:这是页面代码的核心,它定义了页面的布局结构,包括各种控件的位置、大小、样式等。
2. Java代码:这是实现页面功能的灵魂,通过Java代码,我们可以实现页面的交互、数据处理等功能。
3. 资源文件:包括图片、字体、颜色等,它们为页面提供了丰富的视觉体验。

XML布局文件是页面代码的重要组成部分,它决定了页面的外观。下面,我们就来解析一下XML布局文件的基本结构。
1. 根节点:每个XML布局文件都有一个根节点,通常是`
2. 子节点:根节点下可以有多个子节点,每个子节点代表一个控件,如按钮、文本框等。
3. 属性:每个控件都有一些属性,如`android:id`、`android:layout_width`、`android:layout_height`等,它们决定了控件的位置、大小等。
举个例子,以下是一个简单的XML布局文件示例:
```xml
android:layout_width=\match_parent\ android:layout_height=\match_parent\> android:id=\@+id/button1\ android:layout_width=\wrap_content\ android:layout_height=\wrap_content\ android:text=\点击我\ android:layout_centerInParent=\true\ />
在这个例子中,我们定义了一个相对布局,并在其中放置了一个按钮。按钮的ID是`button1`,它位于屏幕中心。
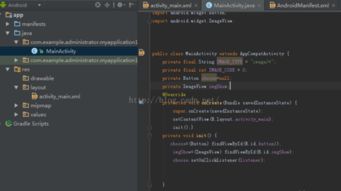
Java代码是页面功能的实现者,它通过操作XML布局文件中的控件,实现页面的交互。以下是一个简单的Java代码示例:
```java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1 = findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 点击按钮后的操作
Toast.makeText(MainActivity.this, \点击了按钮!\, Toast.LENGTH_SHORT).show();
}
});
}
在这个例子中,我们定义了一个`MainActivity`类,并在其中设置了按钮的点击事件。当按钮被点击时,会弹出一个提示框。
资源文件为页面提供了丰富的视觉体验,包括图片、字体、颜色等。以下是一个简单的资源文件示例:
```xml
在这个例子中,我们定义了两种颜色、一个字符串和一个drawable资源。
通过本文的介绍,相信你已经对安卓系统页面代码有了更深入的了解。这些神秘的代码,让我们的手机变得如此智能,为我们的生活带来了诸多便利。希望这篇文章能帮助你更好地理解安卓系统页面代码,为你的编程之路添砖加瓦!